Investigación UX
Antes de diseñar cualquier solución, realicé investigación cualitativa para entender a fondo las necesidades, frustraciones y comportamientos de los usuarios. Llevé a cabo entrevistas, análisis de sesiones y métricas de navegación que me permitieron identificar puntos críticos en el proceso de compra y venta de propiedades. Estos hallazgos fueron la base para definir los flujos y priorizar mejoras de experiencia.


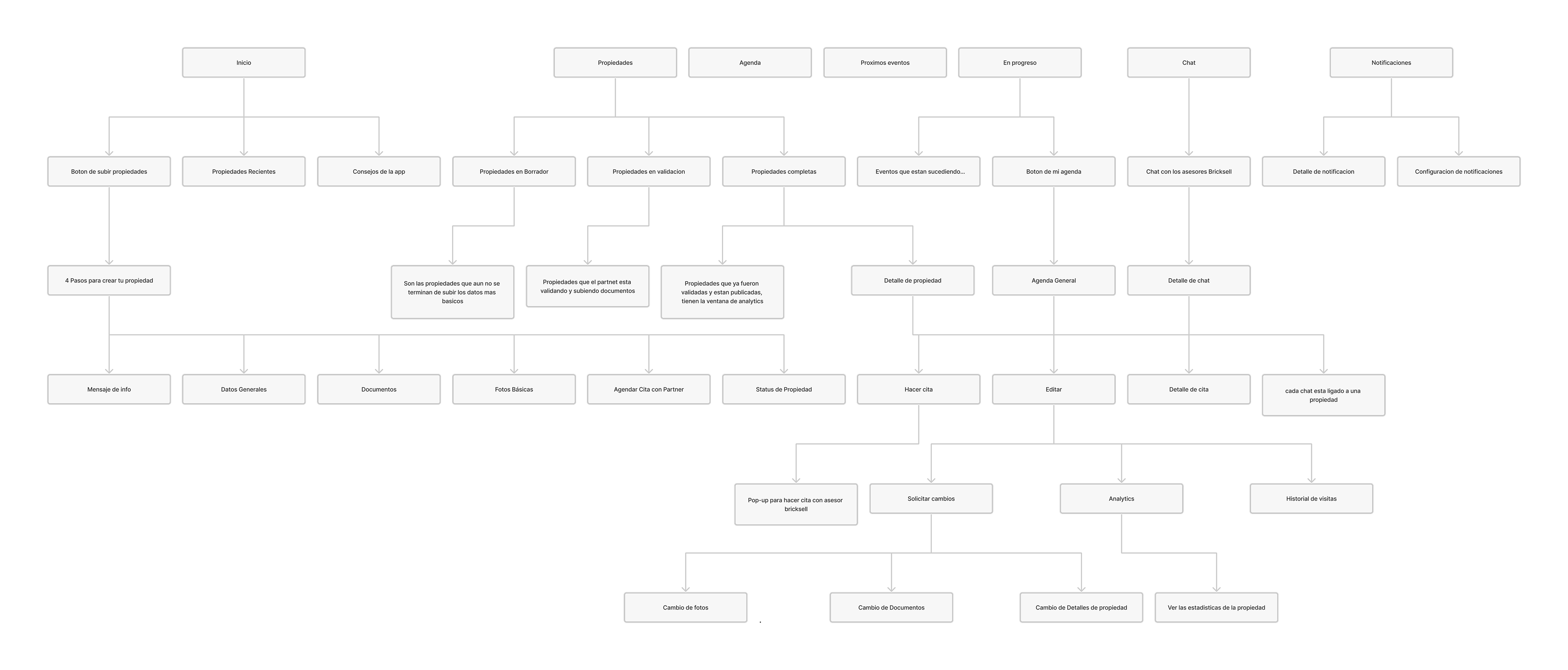
Arquitectura de Información y Flujos
Organizar la información fue clave para simplificar procesos complejos como validación de propiedades, gestión de ofertas y firma digital. Diseñé mapas de navegación y flujos de usuario que aseguraban una interacción clara, lógica y sin fricciones, siempre pensando en reducir la carga cognitiva del usuario.
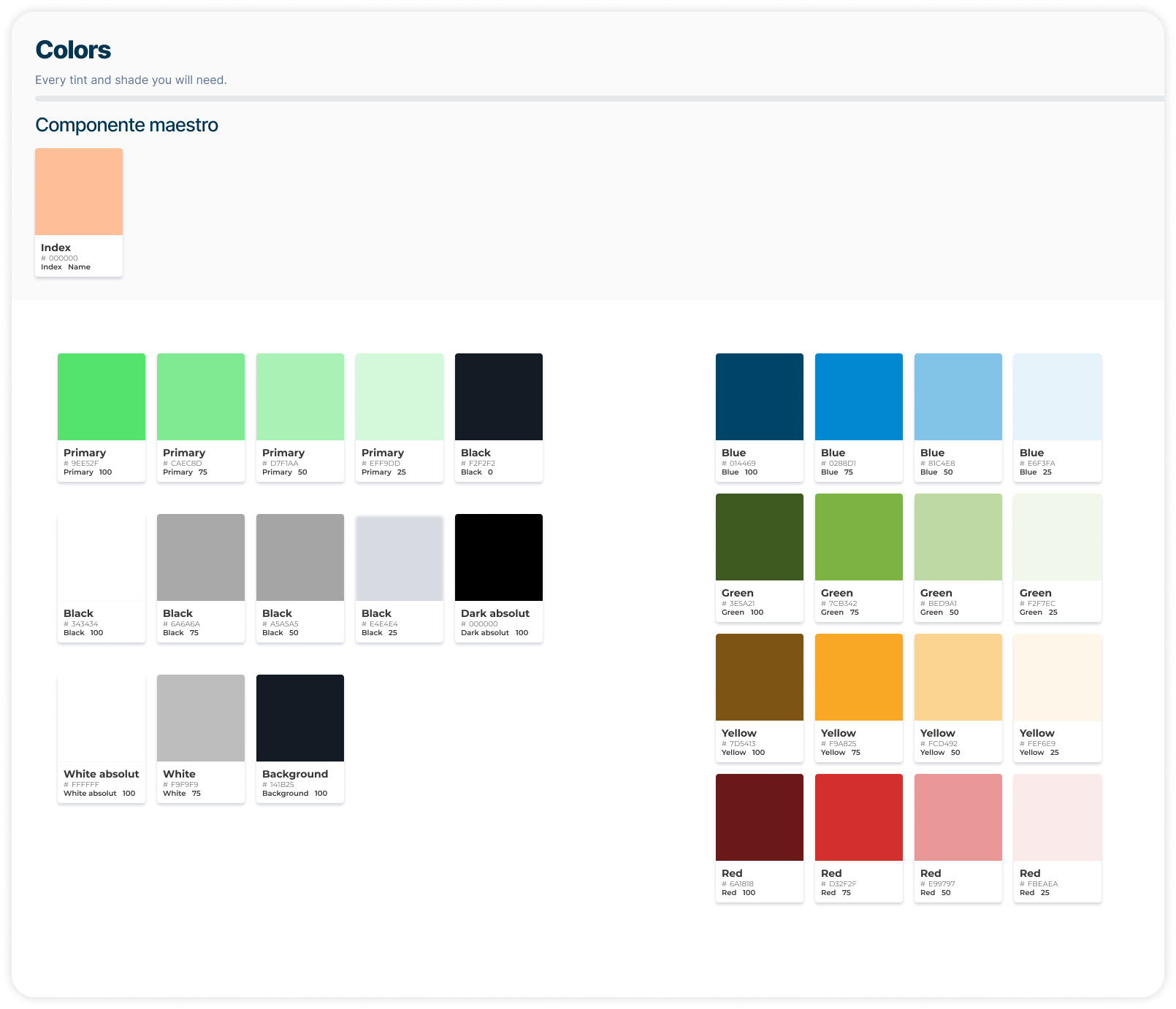
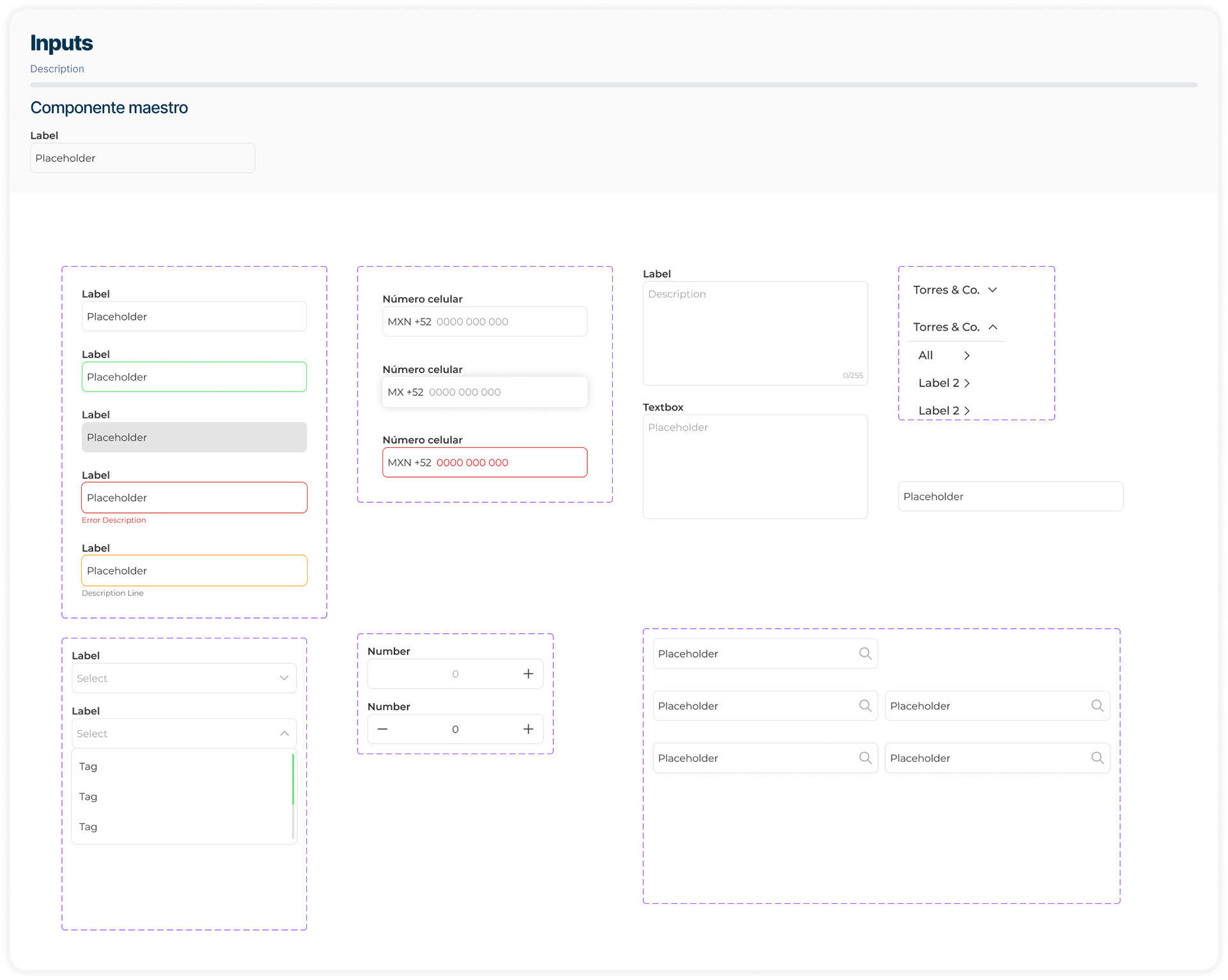
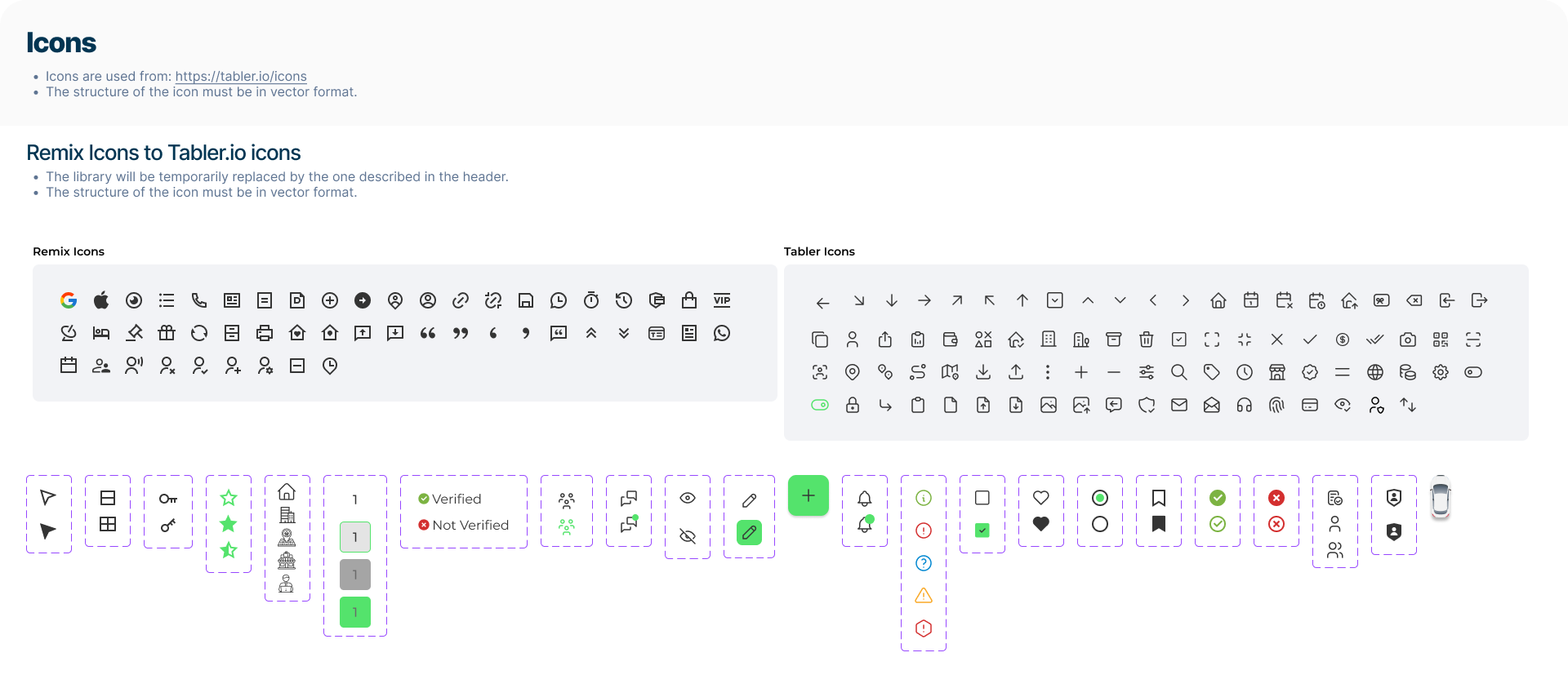
Design System
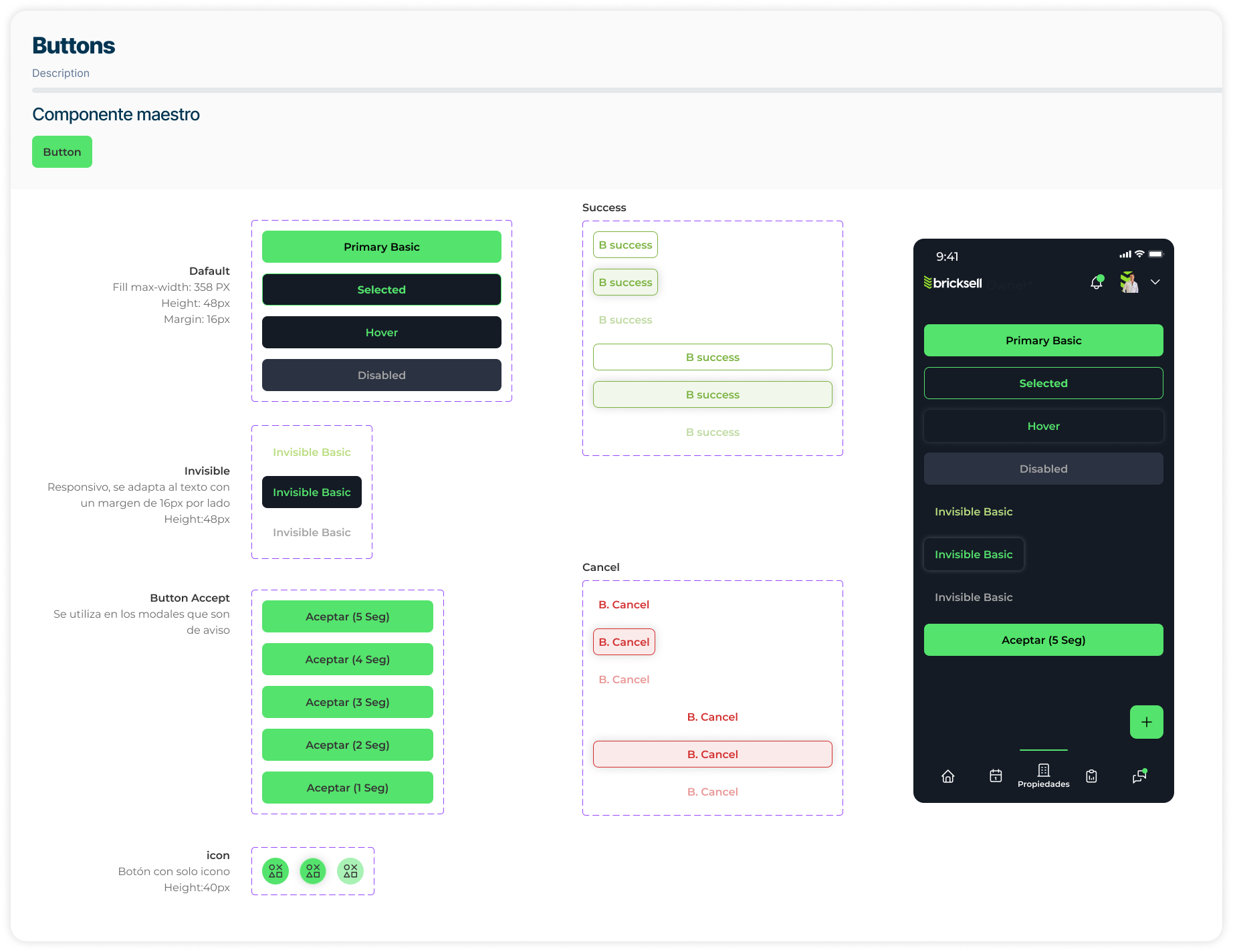
Participé en la construcción y mantenimiento del Design System de Bricksell, asegurando escalabilidad y consistencia en todo el producto. Definí tokens de color, estilos de texto, componentes reutilizables y nomenclaturas claras, lo que permitió que el equipo de desarrollo trabajara de forma ágil e identificar fácilmente estilos en los componentes, así como también el modo de color, black, o light.







Prototipo Realista
Gracias al uso de la herramienta de prototipado y variables dentro de Figma, es posible construir prototipos altamente fieles a la experiencia final del producto.
Millones de conexiones entre pantallas permiten al prototipo simular flujos completos e interacciones reales, permitiendo validar usabilidad, navegación y contenido antes de entrar a fase de desarrollo.
Esto ayuda a que cualquier usuario pueda interactuar de manera intuitiva, como si estuviera usando la aplicación ya funcional, y facilita la toma de decisiones basadas en pruebas reales.
Diseño UI
La fase de UI se centró en crear una experiencia visual consistente, accesible y alineada con la marca. Diseñé interfaces mobile-first, cuidando cada detalle: jerarquías visuales claras, accesibilidad en colores y tipografías, y microinteracciones que transmitieran confianza en cada paso del flujo.
Colaboración con Desarrollo
Trabajé de la mano con el equipo de desarrollo para asegurar una implementación fiel a los diseños. Participé en sprints ágiles, documenté flujos en Figma para facilitar el handoff, y colaboré en la validación de entregas antes de producción, cerrando el ciclo entre diseño, producto y tecnología.