Comanda para administradores
Objetivo
El objetivo principal fue diseñar una plataforma que permitiera a los negocios gestionar pedidos, inventarios y operaciones diarias de forma eficiente y sencilla. Se buscaba transformar procesos manuales en flujos digitales claros, accesibles y escalables, ayudando a los administradores a tener control total de sus operaciones desde un solo lugar.
UX Research
Con el apoyo de los dueños del negocio, quienes cuentan con más de 10 años de experiencia en ventas, construimos juntos diagramas de flujo para mapear distintos casos de uso y detectar pain points específicos en la operación diaria.
Además, realicé una investigación comparativa analizando otras plataformas de comanda, sistemas CRM, soluciones de gestión de inventarios y software de administración de cajas, para identificar buenas prácticas y oportunidades de mejora que enriquecieran la propuesta de diseño.
Diseño de pantallas
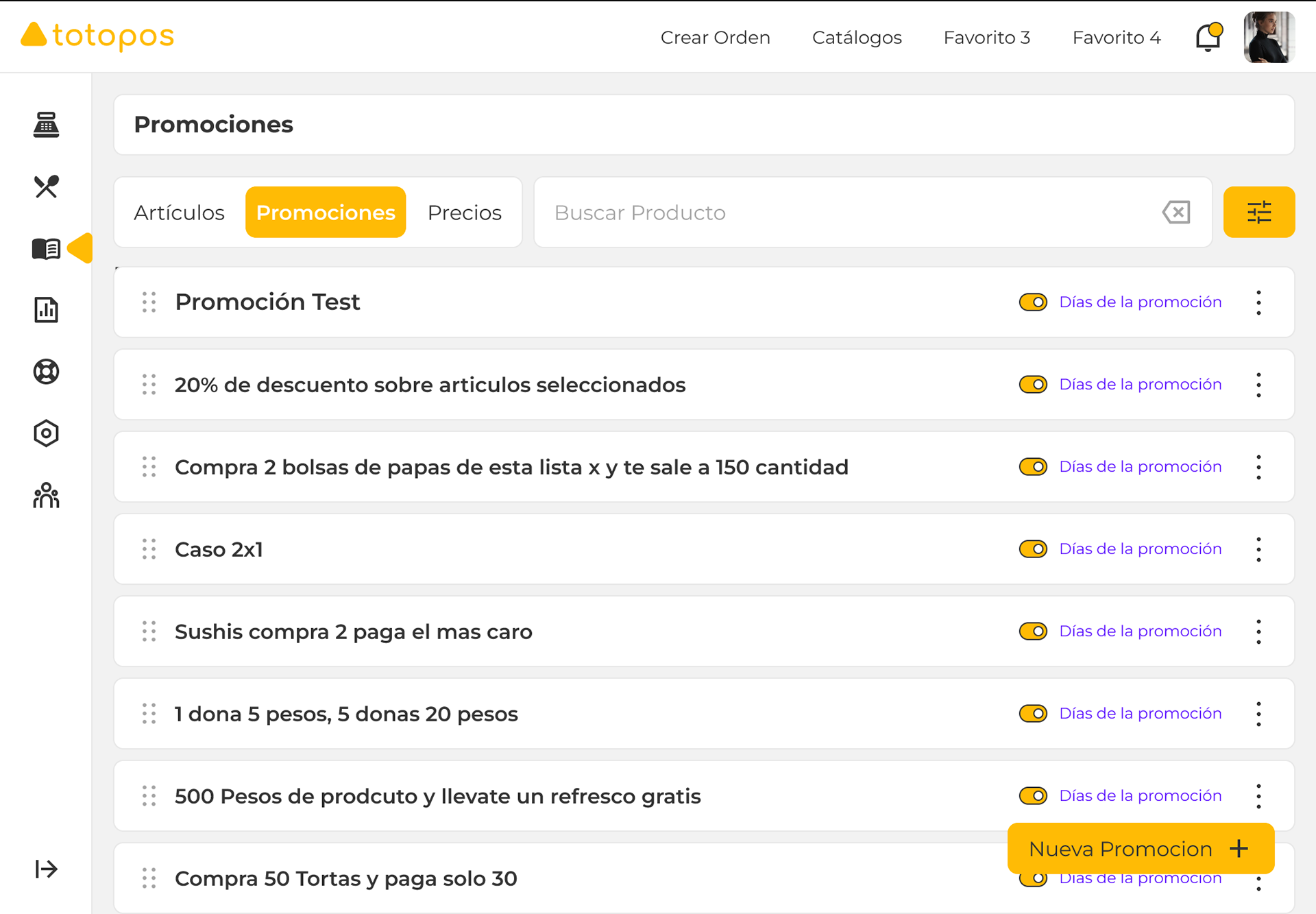
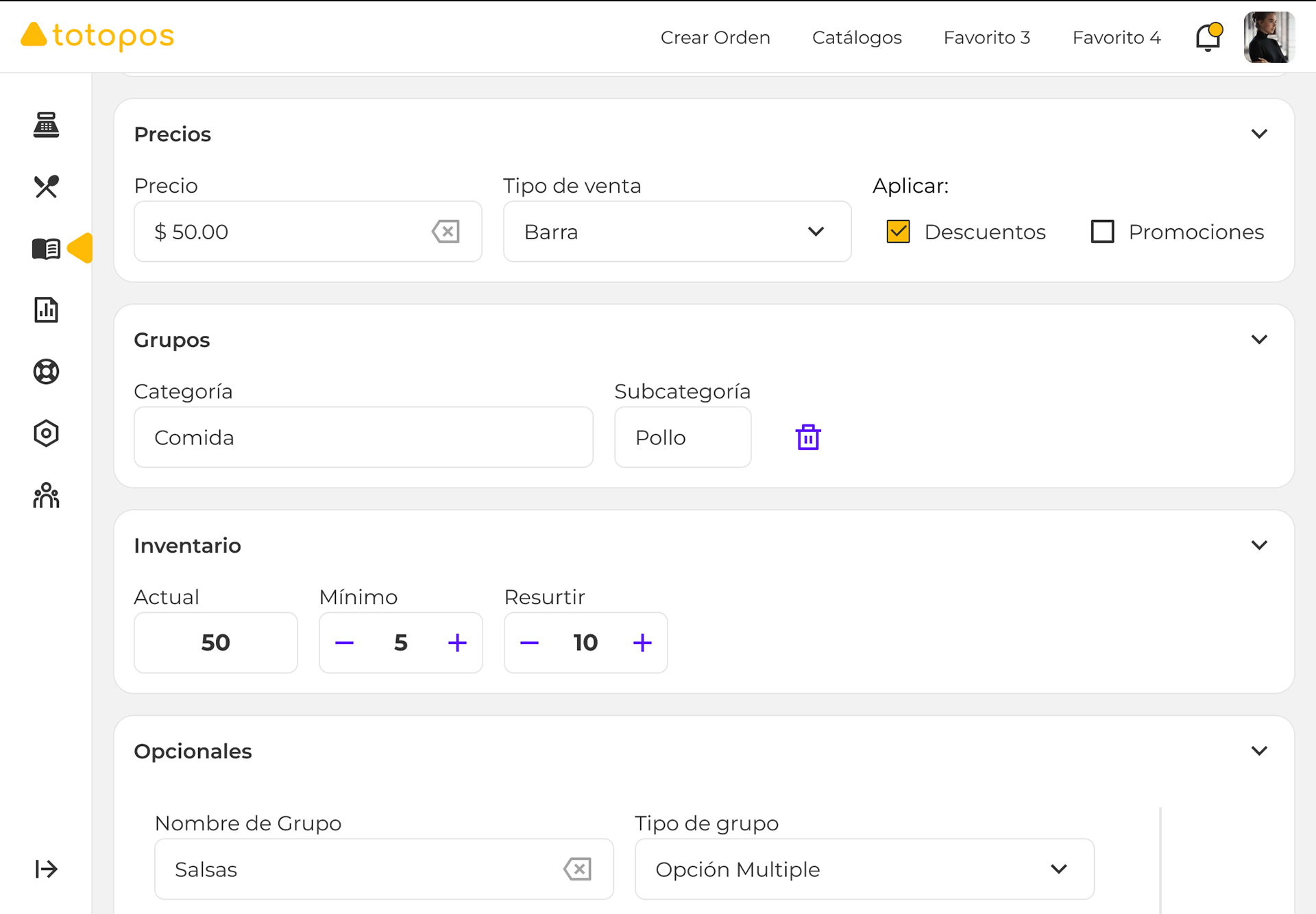
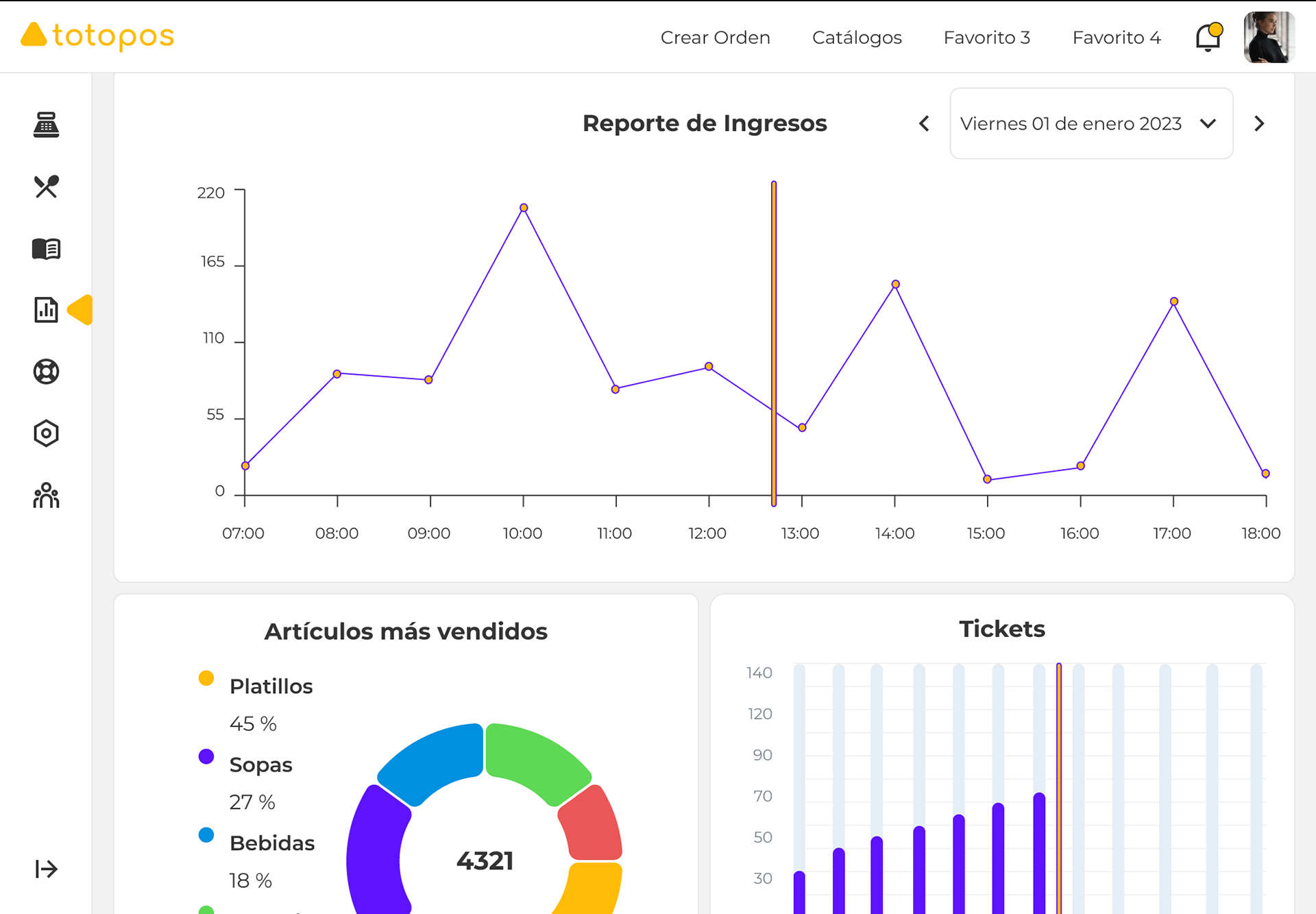
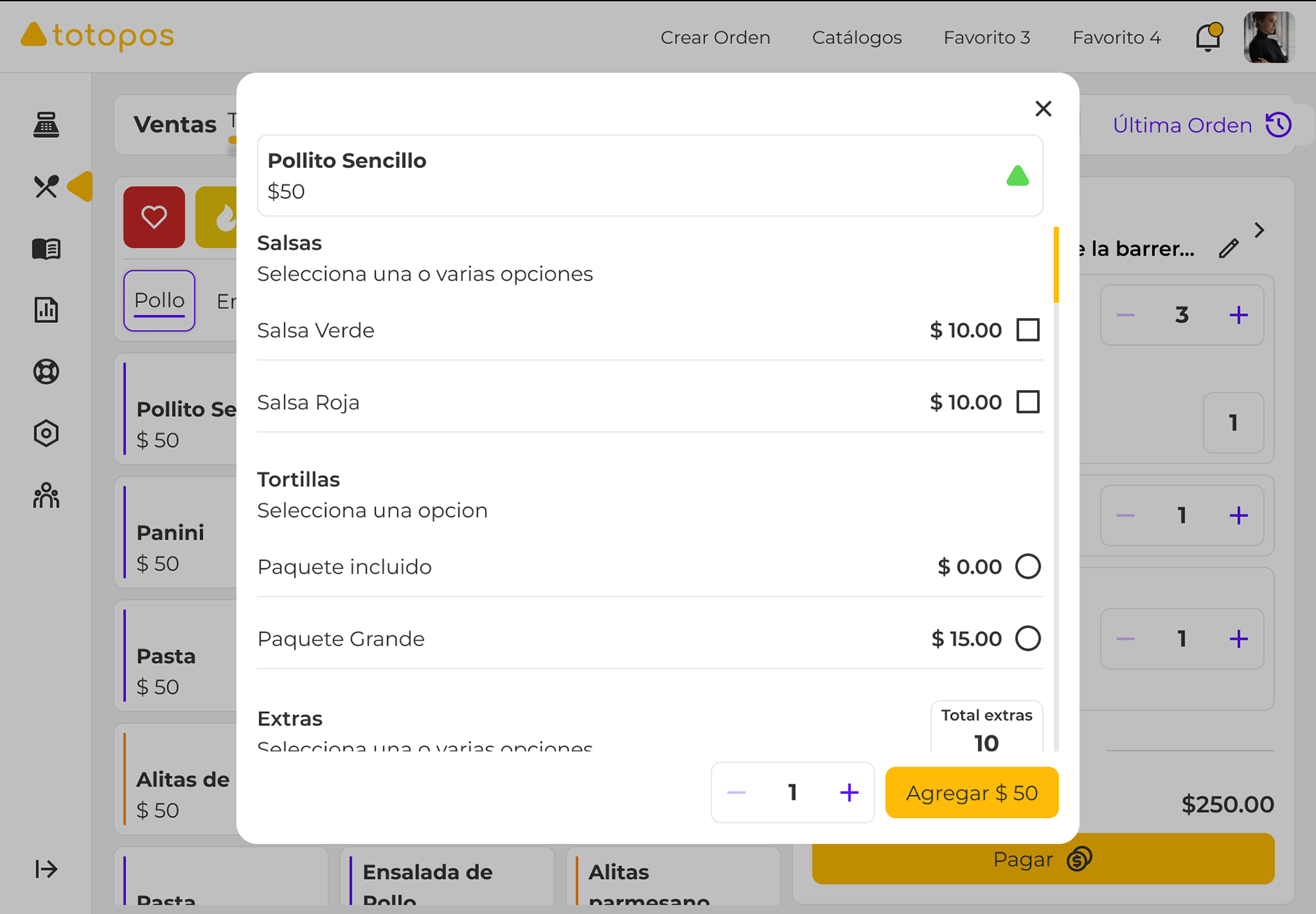
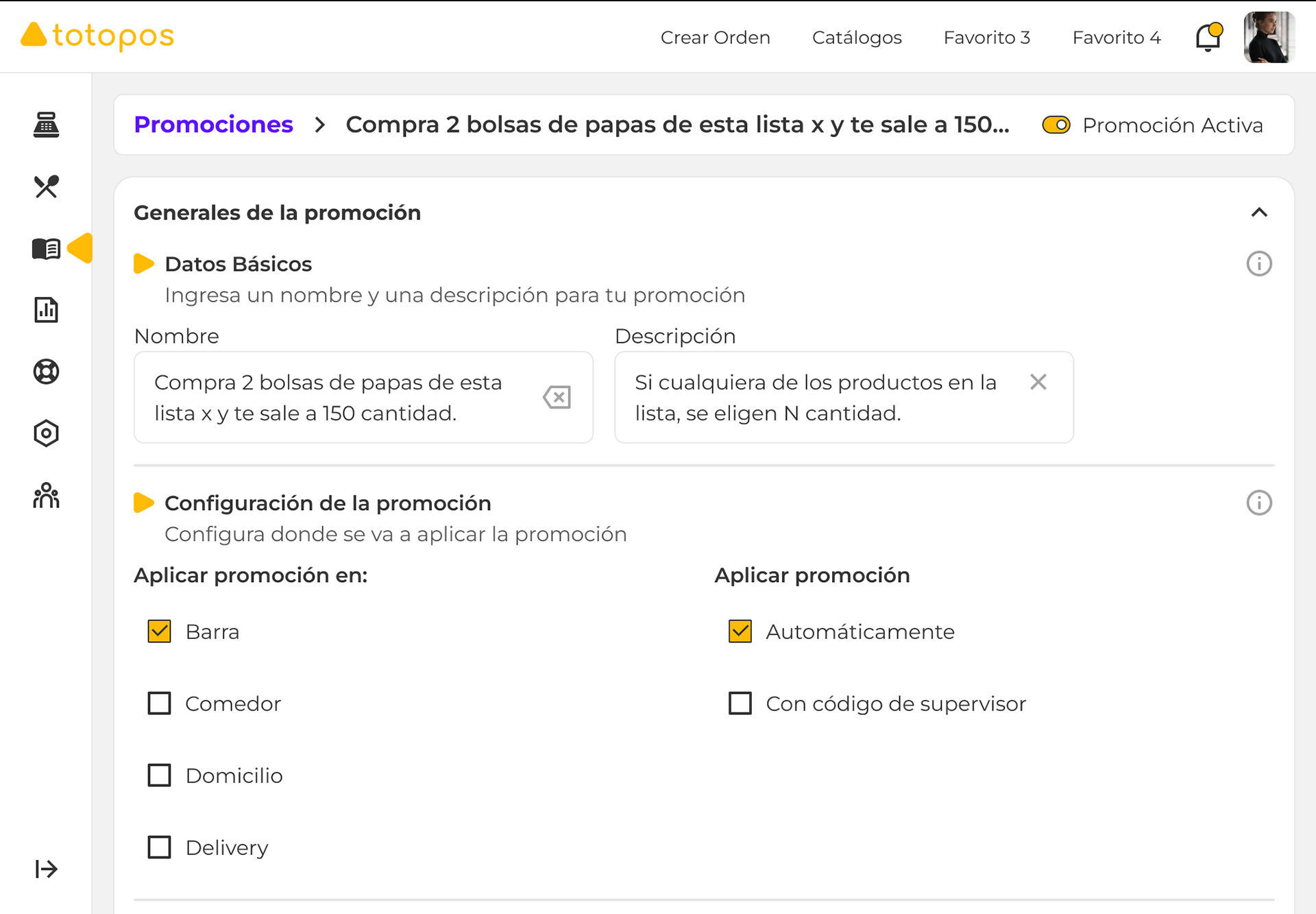
Siguiendo un enfoque centrado en iPad-first, diseñé pantallas específicas para la gestión de pedidos, control de inventarios, registro de promociones, gestión de cajas para meseros y reportes financieros.
Prioricé una jerarquía visual clara, utilizando módulos independientes y acciones rápidas, optimizando la navegación para tabletas como principal dispositivo operativo, y adaptándola posteriormente para laptops y navegadores de escritorio.








Prototipo
Menú Digital
Objetivo
Basándome en las pantallas existentes —desarrolladas originalmente sin una base de diseño— el objetivo del rediseño para el menú digital fue claro: darle una imagen fresca, generar armonía visual, y añadir interacciones intuitivas que facilitaran la navegación. Además, busqué reutilizar componentes ya implementados en el desarrollo para optimizar el proceso y mantener consistencia.
Problemática
La web app surgió inicialmente como un proyecto funcional, construida a partir de componentes de librerías existentes, pero sin un diseño visual pensado estratégicamente. A medida que el proyecto creció y se consolidó como una oportunidad de negocio, se hizo evidente la necesidad de intervenir con un rediseño que aportara interacciones adecuadas, una navegación natural e intuitiva y un diseño limpio y coherente.
Diseño de pantallas
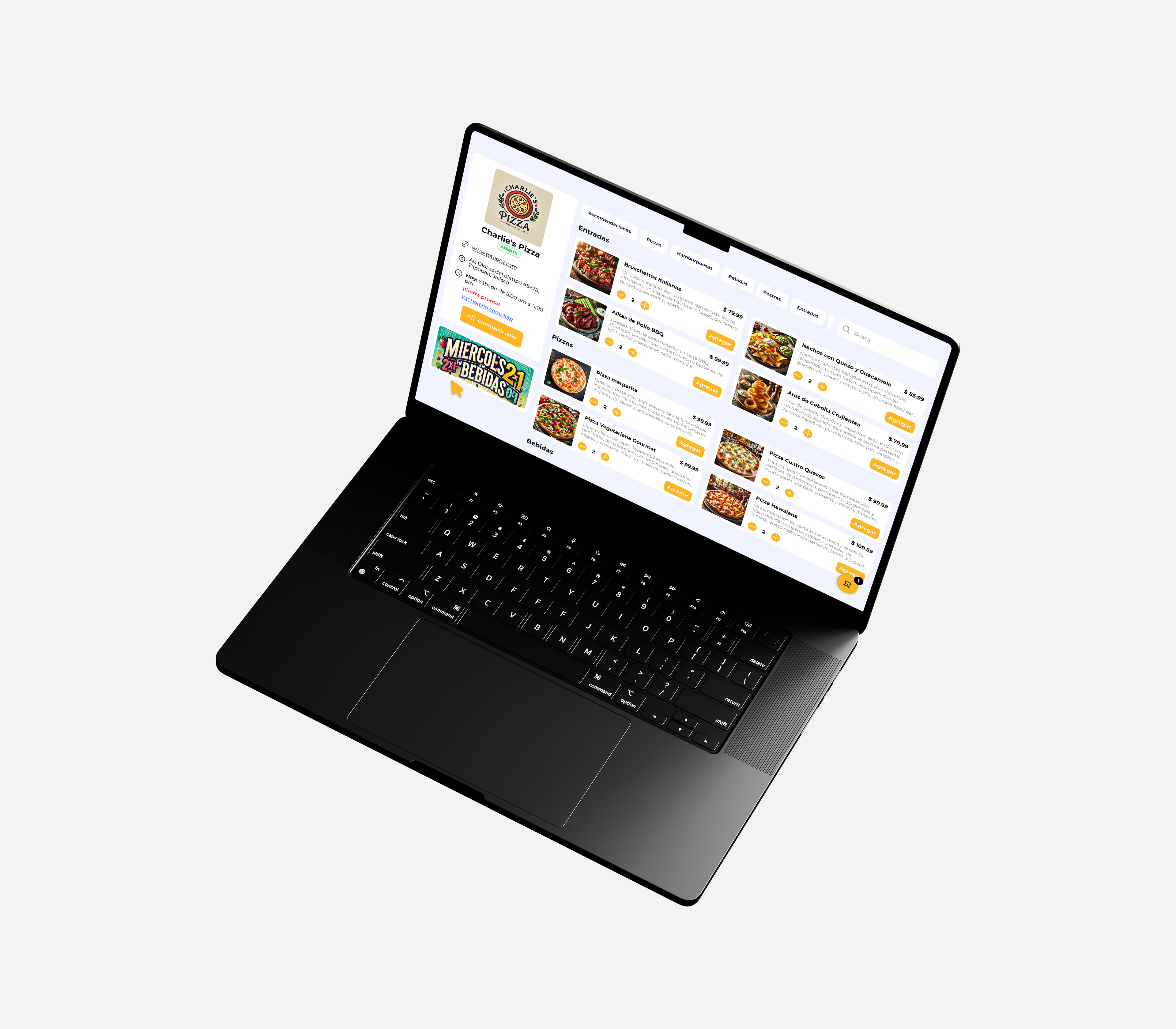
Siguiendo un enfoque mobile-first, el rediseño se centró primero en pantallas móviles, adaptándose posteriormente para iPad y escritorio. Busqué referencias en apps de delivery líderes en el mercado y apliqué principios de heurística de usabilidad, principalmente el de Reconocimiento en lugar de recuerdo: priorizando patrones familiares que los usuarios ya reconocen en otras plataformas, para reducir la carga cognitiva y hacer la navegación más fluida e intuitiva..



Prototipo
Construí un prototipo interactivo en Figma enfocado en ofrecer una navegación ágil, clara y centrada en la acción principal: realizar pedidos de manera intuitiva.
La experiencia permite a los comensales ordenar desde su propio dispositivo, ya sea para recoger en tienda, consumir en el restaurante o solicitar un pedido a domicilio.
Apliqué patrones de interacción conocidos para reducir la curva de aprendizaje y facilitar la toma de decisiones rápidas en cada flujo.
Diseño de Marca
Además del diseño de la plataforma digital, también fui responsable de la creación de la identidad visual de Totopos.
Diseñé el logotipo, seleccioné la paleta de colores, la tipografía y definí el estilo visual general, buscando transmitir simplicidad, accesibilidad y modernidad.
El branding fue pensado para ser flexible, tanto para su uso en plataformas digitales como en futuras aplicaciones físicas o promocionales del negocio.